Six Dinner Sid
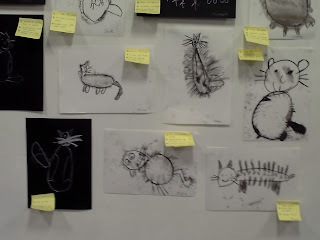
As part of our Six Dinner Sid topic, we used charcoal or chalk to make an outline drawing of Sid.
We tried to add a little detail to our drawings.
When we completed them, we evaluated them as a class, giving two stars and a wish to each drawing on post-it notes.
We have also written about Sid.
We retold the story in our own words. We have also described Sid. Our primary 1 children added an illustration after they completed their writing tasks.
Primary 2 write a little bit more. They had some super ideas for the adjectives that they should use.
We are really enjoying our topic and it has provided lots of opportunities for writing and discussion. This week we were thinking about what happened to Sid next, after the original story had finished.